Tutorials
Reusing Sections on Another Website
Since Duda can't carry over custom CSS code when saving a section and reusing it on another site, you'll need to copy the custom codes manually and paste them to the website you'd like to use sections of the template in. Check out the easy steps below!
Step 3
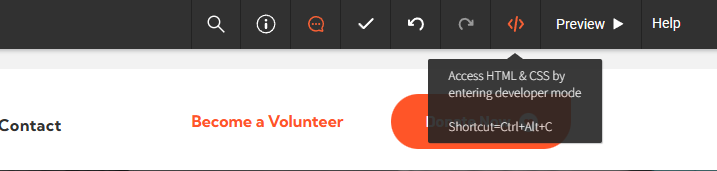
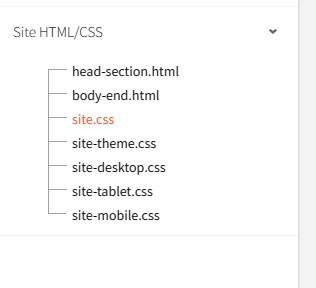
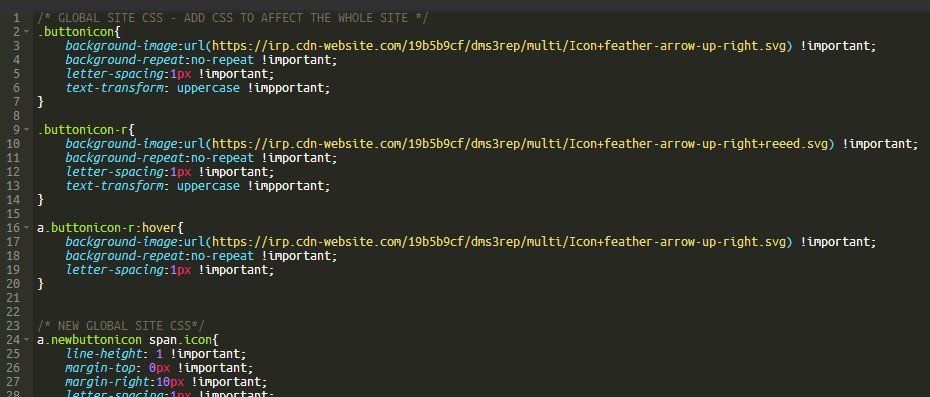
Now, open the website where you are going to reuse sections of the template. On the editor, access the HTML & CSS by entering developer mode. Under Site HTML/CSS, click on site.css and paste all the code.
Click to expand
Step 4
Just save and close. You can now reuse all the sections from the template on the new website thanks to the pasted custom code.
Click to expand
Changing Hover Color

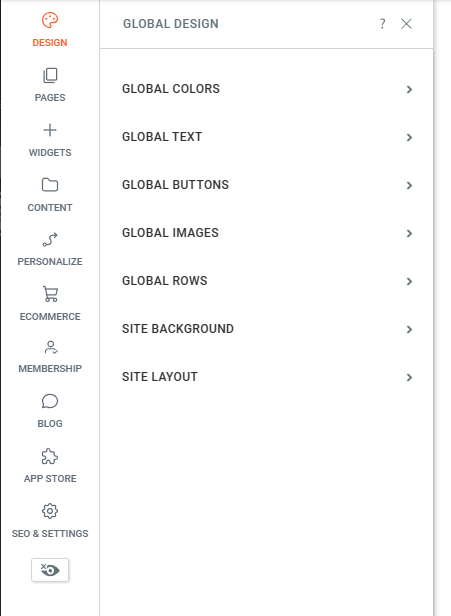
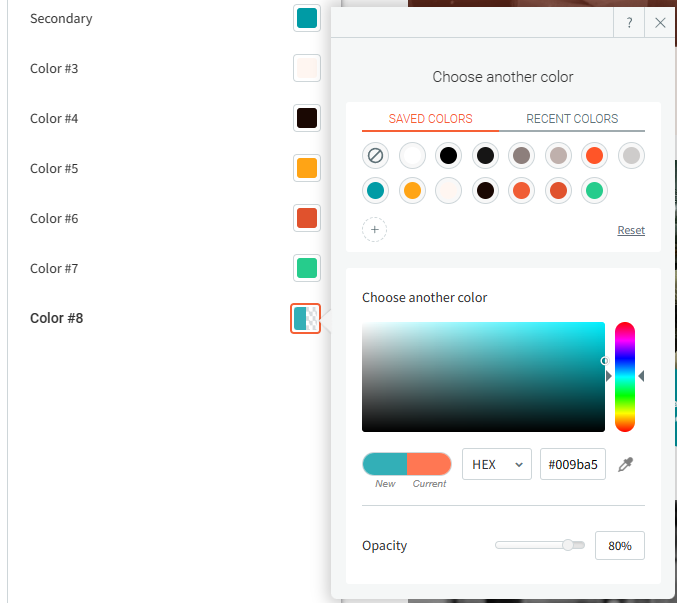
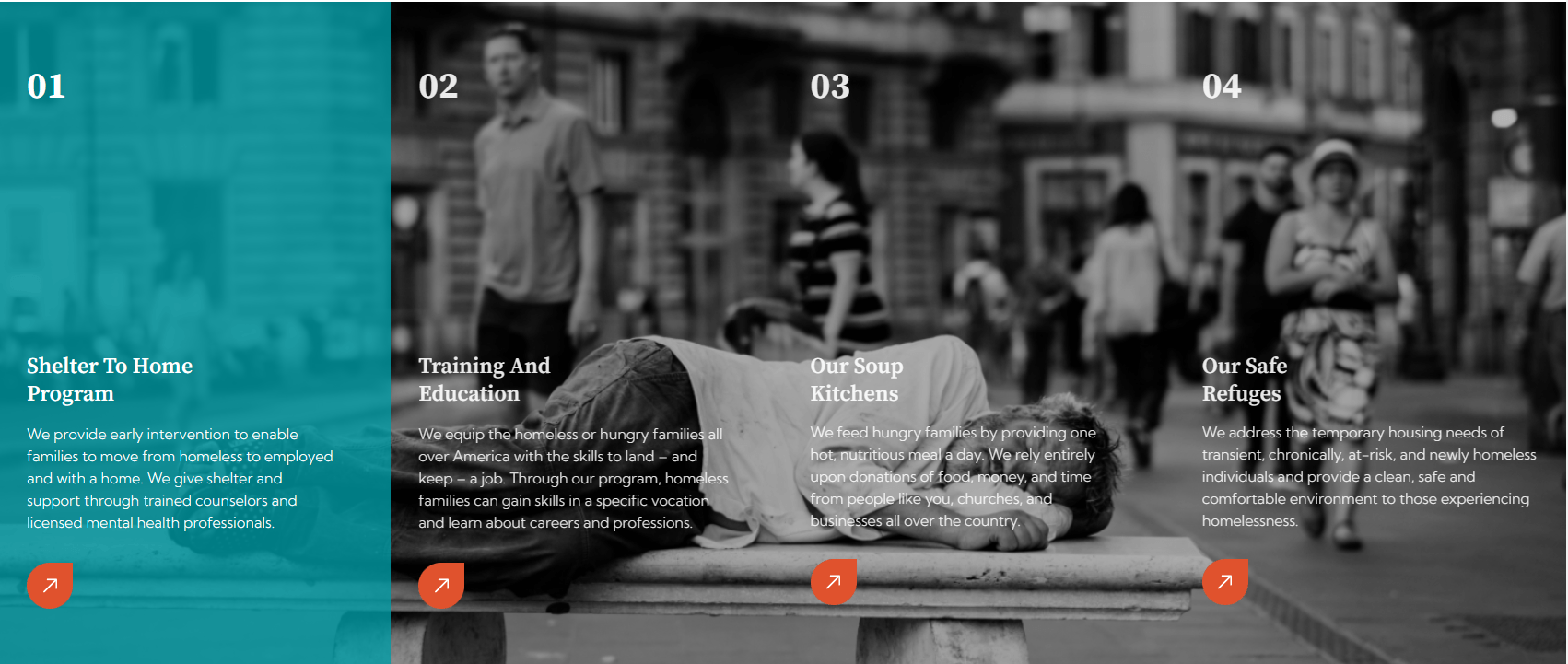
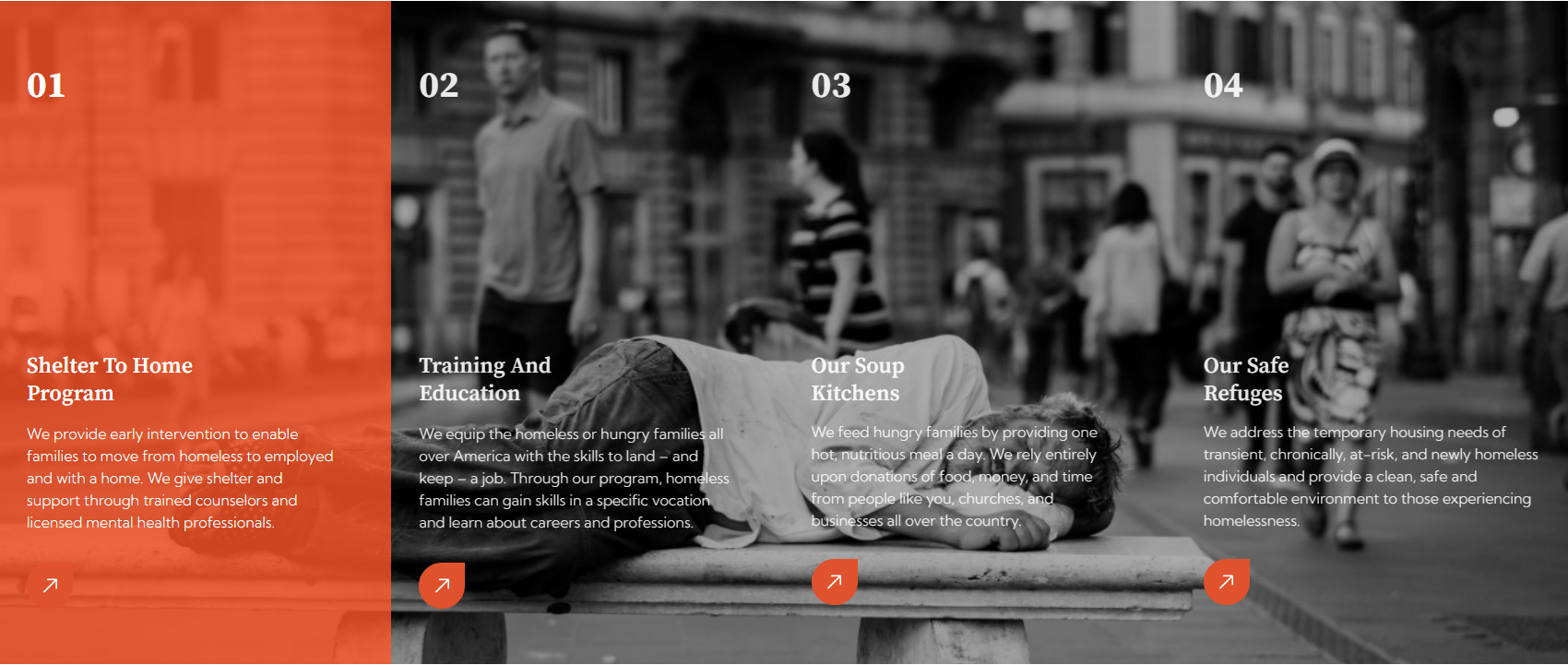
Changing the hover color for this section might seem a bit tricky, but no worries because it's easier than you might think. The key thing to know is that this section's hover action is connected to the global colors. Let's see how to change it!

Educating and empowering consumers to make great financial decisions with their mortgage.
Company NMLS #1946237
Copyright ©2024 | Mortgage Nerds, LLC. DBA Home Loan Advisors.
Licensed to Do Business in the State of AK, CO, FL, GA, IA, MN, NC, OH, PA, TX & WI | NMLS #1946237
North Carolina – B218254 | Ohio – RM.805090.000
EQUAL HOUSING OPPORTUNITY

CONTACT US
HOME LOAN ADVISORS POWERED BY MORTGAGE NERDS, LLC.
601 Channelside Walk Way #1339, Tampa, FL 33602
Licensed to do business in the states of FL, WI & NC
4090 W Spencer Street
Appleton, WI 54914
Licensed to do business in the states of AK, CO, GA, IA, MN, OH, PA & TX
(724) 510-8447
josh@homeloanadvisors.com
SSL Certificate

PROGRAMS
For informational purposes only. This is not a commitment to lend or extend credit. Information and/or dates are subject to change without notice. All loans are subject to credit approval.
Other restrictions may apply. Home Loan Advisors Team, NMLS #1946237. An AGENCY NEXT production.